1. Правила оформления текста
1.1. Кавычки
Кавычки в русском языке встречаются двух видов: «ёлочки» (французские кавычки) и 'лапки' (немецкие кавычки). Следует заметить, что как парные знаки фута (’...’) или дюйма ("..."), так и двойные ("...") или одинарные (‘...’) английские кавычки в русском тексте совершенно неуместны и не имеют права на существование, а их применение говорит о лени либо неграмотности.
В случае, если одного вида кавычек недостаточно, предпочтение чаще всего отдаётся «ёлочкам», которые используются в качестве основных кавычек, тогда как «лапки» оставляются для вложений и рукописного текста.
В. И. Ленин писал: «Герцен в своём „Искушении святого Аквариума“ придавал слишком большое значение роли Дюши.».
В английском языке кавычки подразумевают пары “...“ или ‘...’. В британской типографике основные кавычки чаще всего одинарные, внутренние — двойные. В американской — всё наоборот.
‘Please . . . don’t say that "Lisa" anymore. When we’re on public, you’d better use "Elisabeth", and I personally prefer "Your Majesty." ’
"Nope, it ain’t nothin’ of a ‘Fender’. I saw such a shape once when I was stoned."
Обязательно к прочтению:
1.2. Тире, минус и дефис
В русской типографской традиции существует три типа горизонтальных черточек: дефис, знак минуса и тире.
Настоящий дефис (?) — это символ U+2010 (соответственно, &#x 2010; в HTML). Именно он используется в словах «светло?серый», «по?моему», «кое?кто» и т. п.
Известна разница между коротким тире (–, en dash, чёрточка шириной с букву «N», & ndash;) и длинным тире (—, em dash, чёрточка шириной с букву «M», & mdash;). Известно, что в русской типографике употребляется исключительно длинное тире (хотя ведутся споры касательно возможности употребления короткого тире в числовых диапазонах), тогда как на Западе обычно предпочитают en dash.
Длинное тире также употребляется в русском языке в диалогах. На Западе же для этой цели часто употребляют отдельный символ горизонтальной черты (&#x 2015;).
Что касается минуса (?), о нём уже многим хорошо всё известно: минус используется в математических выражениях, имеет такую же ширину, как любая цифра, выравнивается по высоте заглавной буквы, в отличие от тире и дефиса, и записывается в HTML как & minus;.
Обязательно к прочтению:
1.3. Другие правила
1.3.1. Висячий предлог
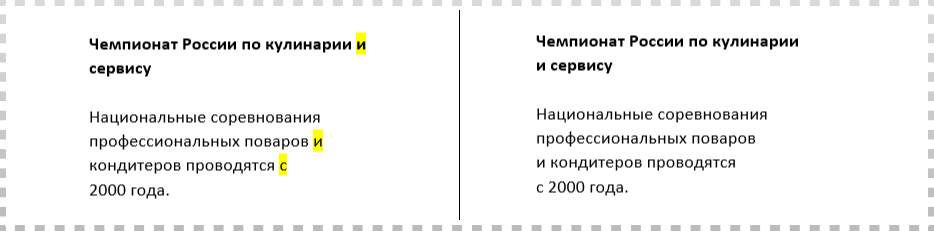
Висячие короткие предлоги (и иже с ними). Имеются в виду короткие (1-2 буквы) предлоги, оторванные (находящиеся на другой строке) от слов, к которым они относятся (сюда же относятся разрывы сокращений типа «и т.д.», «г-н», «г-жа», сочетаний типа «2000 г.», «12-й» и т.п.). Висячие предлоги нельзя оставлять в конце строк, особенно это контролировать в заголовках. Неразрывным пробелом (& nbsp;) следует «привязать» все короткие союзы и предлоги к следующим за ними словам.

Неразрывный пробел на клавиатуре ставится сочетанием клавиш CTRL+Shift+Space.
1.3.2. Пробел перед знаком препинания
Перед знаком препинания пробел не ставится (исключение составляют открывающиеся парные знаки, например, скобки, кавычки). После знака препинания пробел обязателен (если этот знак не стоит в конце абзаца). Тире выделяется пробелами с двух сторон. Дефис пробелами не выделяется. Не отделяются пробелом знаки: процента (%), например, 10%. Отделяются пробелом знаки: градуса (°), минуты (’), секунды (’’), номера (№) и параграфа (§), например, 10 °, 15 ′, № 12, § 45.
1.3.3. Особенности
- Нельзя набирать в разных строках фамилии и инициалы, к ним относящиеся, а также отделять один инициал от другого.
- При отделении десятичных долей от целых чисел лучше ставить запятую (0,158), а не точку (0.158).
- Точка не ставится в конце подрисуночной подписи, в заголовке таблицы и внутри нее.
- Время записывается в формате «16:45».
1.3.4. Номера телефонов
Номера телефонов пишутся без скобок, код с пробелами, сам номер с дефисами:
+7 920 876-98-09, 8 800 200-00-09
1.3.5. Кириллица и латиница
Пишем и говорим по-русски, используя русские буквы. Названия компаний и сервисов пишем так, как они сами себя называют на официальном сайте. Названия на латинице не склоняем.
- СМС, электронная почта, эл. почта, почта, VisualWebsiteOptimizer, IBM.
- Соцсети пишем так как они сами себя официально называют.
1.3.6. Знак многоточия
Три точки используются только, чтобы убрать лишние фразы из цитаты. Ставить их в конце задумчивых и незаконченных предложений нельзя.
1.3.7. Восклицательный знак
Восклицательный знак используется редко, только в случаях высокой эмоциональности предложения и согласно правилам русского языка. Слишком много восклицательных знаков создает впечатление истеричного заискивающего собеседника.
1.3.8. «Вы» и «ваш»
В интерфейсе «вы», «ваш», «вам» пишутся со строчной, если стоят в середине предложения. Если что-то не позволяет написать с маленькой буквы (например, клиент настаивает), то переформулируем фразу, чтобы «вы» стояло в начале предложения.
1.3.9. Модальность
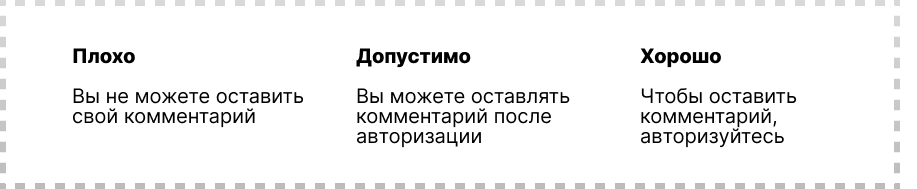
Избегаем модальности в интерфейсах (сочетаний с глаголом «мочь», «долженствовать», «нуждаться»). Это стоп-слова. Они делают текст тяжелее, слабее, длиннее.
Например: Придумайте новый пароль, Пожалуйста, загрузите фотографию, Техподдержка поможет решить эту проблему.
Не: Вы можете придумать новый пароль, Вы должны загрузить фотографию, Вам нужно написать в техподдержку.
1.3.10. Позитивная модальность
Если модальность неизбежна (точнее, если никто так и не придумал, как её избежать), старайтесь делать позитивную модальность, а не негативную.

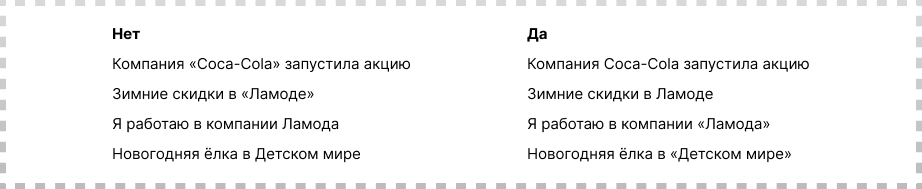
1.3.11. Названия компаний в кавычках и без
Когда при названии компании на русском языке есть родовое слово («сервис», «сайт», «программа») или название состоит из двух слов — пишем в кавычках. В остальных случаях без кавычек. Английские названия без кавычек при любых обстоятельствах.

1.3.12. Знак валюты
Ставим после суммы с пробелом: 100 $.
Обязательно к прочтению:
1.4. Типограф
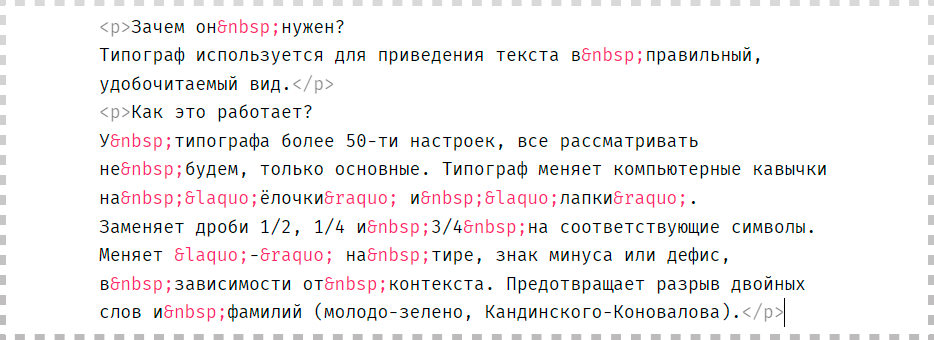
Чтобы упростить себе задачу в корректировании текста по вышеперечисленным правилам и рекомендациям нужно пользоваться типографом, он поможет откорректировать текст за считанные секунды.
Типограф — удобное средство для подготовки текстов к изданию. В настройках можно изменить тип кавычек, указать какими кодами будут выдаваться символы и др.
После того, как текст оттипографирован, он выглядит следующим образом:

Весь этот текст с кодами символов вам нужно вставить на сайт в формате html- текста или же визивига (текст должен находится в режиме просмотра кода).
Нельзя отправлять на сайт текст, который не форматировался, поэтому типограф обязательно использовать для всех текстов при наполнении сайта.
2. Разметка текста
2.1. Выравнивание текста (выключка)
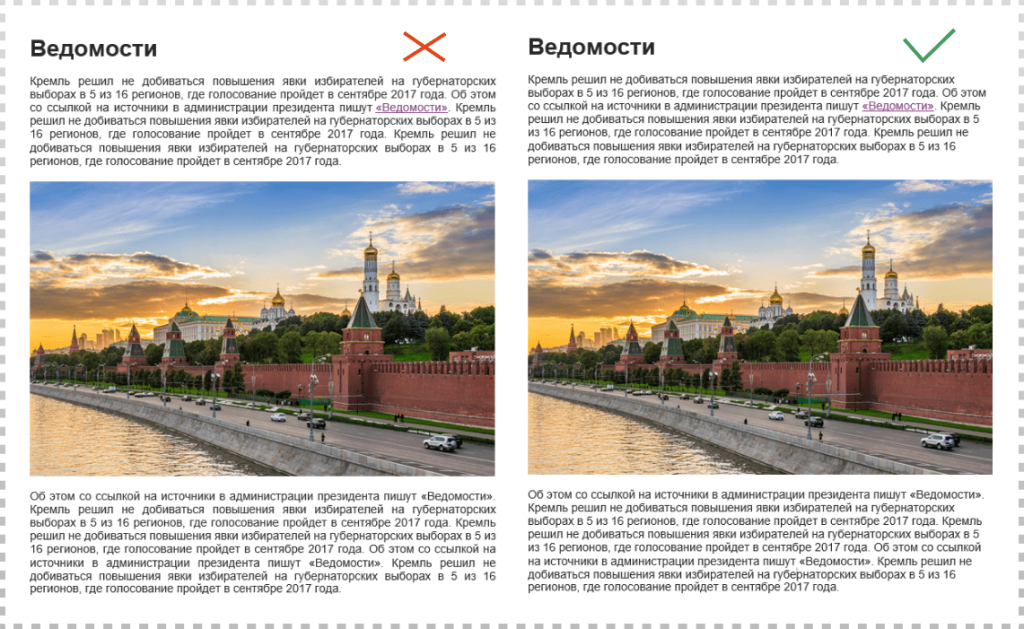
Текст на странице необходимо выравнивать по левой стороне. Так как браузеры не умеют правильно работать с переносами слов, форматирование по ширине колонки затрудняет зрительное восприятие материала из-за возможной череды разных по размеру интервалов между словами.

2.2. Заголовки
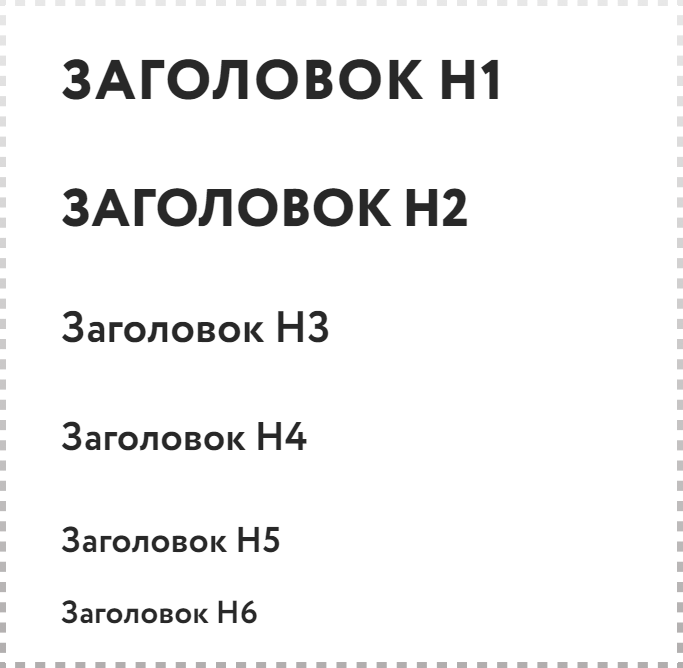
Всего в вебе применяется 6 уровней заголовков для оформления текстового материала. Самый крупный заголовок H1, отвечает за название страницы и встречается на странице только один раз. Для разметки оставшейся части текста рекомендуется использовать заголовки H2—H4.
H2 — заголовок текста на странице. Основная его функция — разбивать по смыслу текст в рамках одной страницы. Для названия блока с неоднородным контентом (например, название таблицы, галереи, списка преимуществ компании и тд.) и в случае, если на странице меняется сетка, применяется заголовок H3.
Когда внутри неоднородного блока информация начинает делиться, используется заголовок H4. Как правило, 4-х видов заголовков более чем достаточно для оформления текста, поэтому H5 и H6 используется крайне редко.
Не рекомендуется использовать в заголовках более 70 знаков, иначе заголовок потеряет читабельность и легкость восприятия. В конце заголовка точка не ставится.
2.3. Выделение текста жирным, курсивом, подчёркиванием
Выделение жирным шрифтом и курсивом используется не только для того чтобы привлечь внимание посетителей к определенному словосочетанию, но и для того чтобы заострить внимание поисковых роботов на той или иной фразе. Текст, выделенный жирным либо курсивом, поисковики воспринимают как более важным и поднимают ваш сайт в поисковой выдаче по тем запросам, которые выделены этим самым шрифтом.
2.3.1. Физическое выделение текста
Физическое выделение текста используют чисто для людей, для визуального выделения или обращения внимания пользователя на какой-то конкретный фрагмент текста или указывают человеку, что этот текст нужно взять во внимание.
Выделение жирным Выделение курсивом Выделение подчеркиванием
<b>Выделение жирным</b>
<i>Выделение курсивом</i>
<u>Выделение подчеркиванием</u>
2.3.2. Логическое выделение текста
Логическое выделение текста визуально не отличается от физического. Но на уровне кода и смысла — имеет огромное отличие. Именно выделения текста тегами логического форматирования указывают поисковым системам на важность этого текста. Именно по этому, все ключевые слова в вашем тексте, которые Вы хотите выделить жирным, нужно выделять тегами логического форматирования. Это помогает поисковым системам определять релевантность документа (статьи, поста) к выделенным ключевым словам.
Выделение жирным Выделение курсивом Выделение подчеркиванием
<strong>Выделение жирным</strong>
<em>Выделение курсивом</em>
<ins>Выделение подчеркиванием</ins>
2.4. Курсив
Использование курсива в веб-дизайне регулируется простым правилом: чем меньше, тем лучше. Курсив тяжелее воспринимается визуально, чем стандартный набор.
Курсив также не следует применять:
- для смыслового выделения отдельных слов;
- для выделения заголовков;
- для элементов навигации.
Нарушение любого из этих правил не является критичным, но требует хорошего обоснования. В большинстве случаев, лучше подойдет полужирное начертание, выделение цветом, изменение размера или семейства шрифта.
Варианты правильного использования курсива:
- пояснение к иллюстрации,
- эпиграф,
- указание авторства статьи,
- подпись в конце текста («искренне ваш...»).
Обязательно к прочтению:
2.5. Оформление перечней (списков)
2.5.1. Нумерованный список
- включите болотоосушитель;
- опустите болотоосушитель в болото на 5-10 минут (в случае большого болота — на 15-30);
- достаньте болотоосушитель и выключите его.
<ol>
<li>включите болотоосушитель;</li>
<li>опустите болотоосушитель в болото на 5-10 минут (в случае большого болота — на 15-30);</li>
<li>достаньте болотоосушитель и выключите его.</li>
</ol>
2.5.2. Маркированный список
- паспорт,
- заявление,
- справку о доходах.
<ul>
<li>паспорт,</li>
<li>заявление,</li>
<li>справку о доходах.</li>
</ul>
После абзацев — элементов перечня ставится запятая, если абзацы-элементы очень просты — из нескольких слов, без знаков препинания внутри и начинаются со строчной буквы; но не будет ошибкой и постановка в подобных случаях после абзацев точки с запятой.
После абзацев — элементов перечня ставится точка с запятой, если элементы не совсем просты, со знаками препинания внутри.
После абзацев — элементов перечня ставится точка, если элементы начинаются с прописной буквы, т. е. точке после обозначения элемента или прописной буквы в начале элемента соответствует точка в конце элемента.
Обязательно к прочтению:
- Знаки препинания при оформлении перечней
- Правила оформления перечней
- Правила русского языка — список
2.6. Прочее оформление
2.6.1. Ссылка на телефон и электронный адрес
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты
Задавайте вопросы по электронной почте
<a href="mailto:igor@slam.by">Задавайте вопросы по email</a>
Для того чтобы кликать можно было и по телефонным номерам и тут же набирать их, вы можете использовать атрибут tel:
+375 17 233-66-36
<p><a href="tel:+375172336636">+375 17 233-66-36</a></p>
Или можно написать телефон со скобками
(+375 17) 233-66-36
<p><a href="tel:+375172336636">(+375 17) 233-66-36</a></p>
Рекомендуется к прочтению:
2.6.2. Правила записи адреса и времени работы
Правильно перечислять адресные данные от меньшего к большему
- фамилия и имя адресата;
- название компании (если есть);
- название улицы, номер дома, корпус, строение, владение, номер квартиры или офиса;
- название населенного пункта (города, поселка, деревни и т. п.);
- название района;
- название республики, края, области, автономного округа или автономной области;
- почтовый индекс;
- название страны (для международной корреспонденции, отдельной строкой).
3. Правила оформления изображений
3.1. Размер и качество фотографий
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200×2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280×960.
Теперь, если сопоставить разрешение монитора 1024×768 и размер картинки 4200×2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем загрузить на наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Как следствие очень долго открывается страница сайта, что отпугивает немалую часть посетителей.
Перед отправкой на сайт фотографии необходимо обрабатывать: изменять разрешение и качество фотографии.
3.2. Как узнать оптимальный размер картинки?
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент — линейка ( к примеру mySize) и в браузере померить место, куда нужно вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сжало.

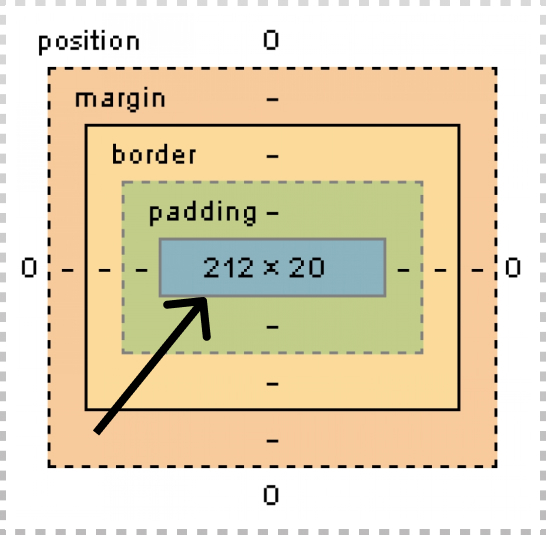
Если на сайте есть картинка, которую вам просто надо заменить то, можно нажать на изображение правой кнопкой мыши -> «Просмотр кода элемента» и в правом нижнем углу в синей рамке можно увидеть размер области в которую необходимо вставить изображение.
Обращайте внимание на фотографии, например, в новостях. В анонсе и на детальной странице новости выводится одна и та же фотография, поэтому при загрузке фото нужно ориентироваться на отображение фотографии на детальной странице новости.
3.3. Обработка PNG или JPEG
Чтобы ужать png формат, можно воспользоваться сервисом TinyPNG или https://compressjpeg.com/ru/, сервис позволяет обрабатывать до 20 фотографий одновременно.
3.4. Атрибуты alt и title
В теге img обязательно наличие атрибута alt и рекомендуется наличие атрибута title.
3.4.1. Атрибут ALT
Данный атрибут входит в язык html. Назначение его заключается в описании какого-то объекта с целью дать дополнительную информацию о данном объекте (в нашем случае изображений).
В атрибут ALT необходимо прописывать такое значение, которое максимально близко соответствует изображению. Но описание не нужно делать слишком большим (максимально пару предложений) и вставлять туда много ключевых слов, так как поисковые системы этого не любят, что в итоге может сказаться на Вашем сайте.
Работает данный атрибут alt так, когда посетитель заходит на сайт, то он описание изображения не видит (если в его браузере включена функция показа изображения), но его видит поисковые роботы, когда индексирую сайт. Посетитель может увидеть данный текст, когда отключены в настройках браузера изображения и тогда на месте данного изображения появится текст, по которому посетитель сможет понять что это за картинка. Данный атрибут учитывается поисковыми системами, когда они индексируют Ваш сайт.
<img src="URL" alt="альтернативный текст">
3.4.2. Атрибут TITLE
Данный атрибут title также входит в язык html. Назначение его такое же, как и атрибут alt, но с той разницей, что данное описание будет показываться пользователю сайта при наведении на картинку курсором. Данный атрибут не участвует в продвижении сайта, но он позволяет увеличивать поведенческий фактор, который также влияет на позицию сайта в поисковой системе. Поэтому оптимизация изображений играет тоже большую роль при продвижении сайта в поисковых системах.
<img src="URL" alt="альтернативный текст" title="заголовок изображения">
3.5. Resize photo
Если картинка загружается на статическую страницу и на странице она должна быть размером 400*400, то лучше всего обрезать картинку до таких размеров.
Если же картинку нужно вставить на динамическую страницу, то изображение не нужно обрезать до размеров 400*400. Т.к. resaiz картинок будет автоматическим.
Несмотря на то, что картинки ужимаются автоматически, не нужно загружать их больших размеров.
Если одна и та же фотография должна выводиться несколько раз в разных размерах на динамических страницах сайта (таких как новости, сертификаты и т.п.), то её нет необходимости загружать несколько раз.