Организация проекта в Figma
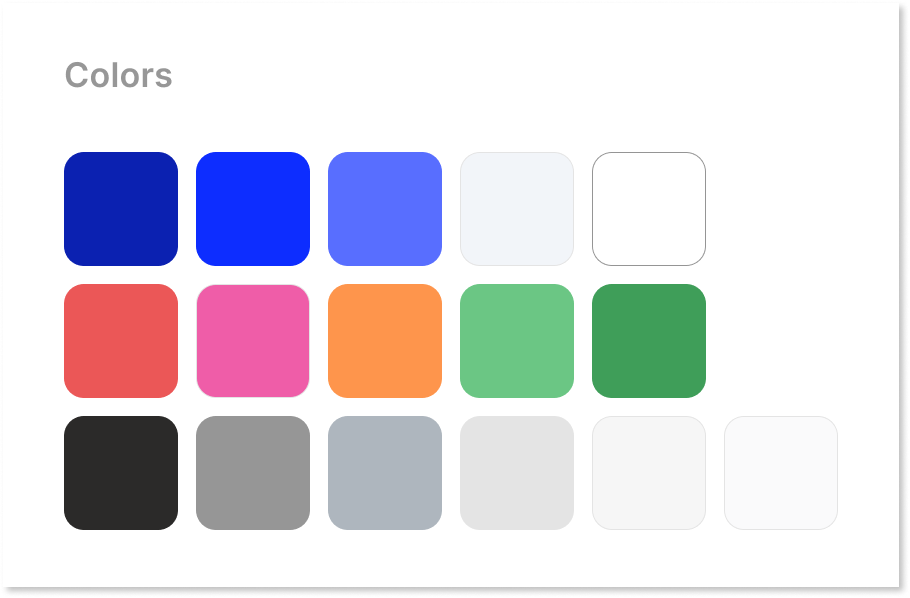
- В проекте должна быть разработана цветовая схема проекта
-
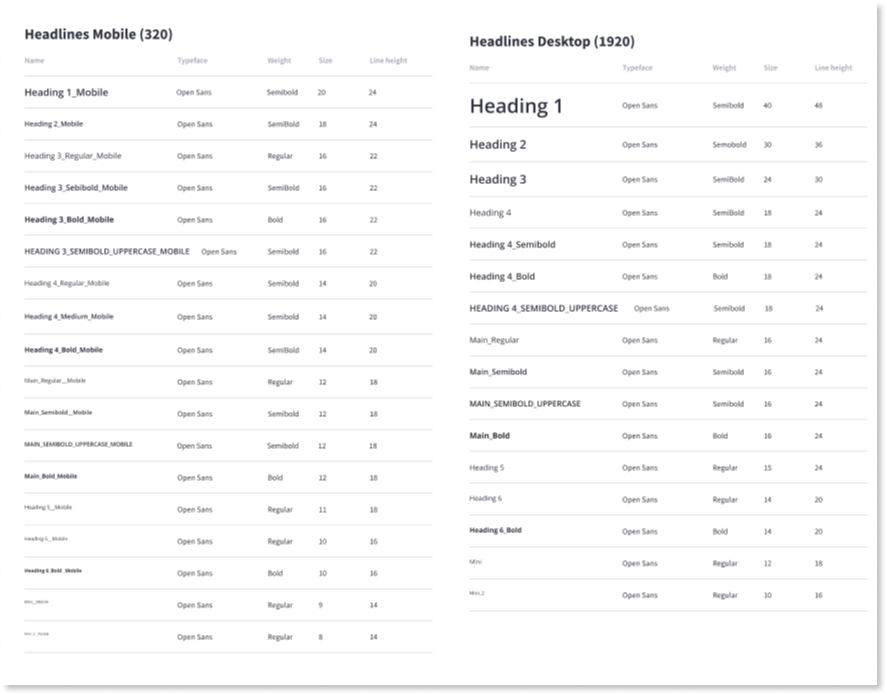
Аналогичная схема должна быть разработана для всех используемых шрифтов. (Так же использовать нейминг в проекте — называем шрифты осмысленно)
- Если проект рисуется с нуля, то все макеты должны лежать на одной странице Figma, для проектов на поддержке же стоит разбивать проект на разные страницы под каждую новую задачу. Каждая страница в таком случае должна иметь правильное понятное всем название. Не Page 1, а, например, Великий камень: раздел для партнеров.
-
Для общих сквозных элементов сайта все состояния и ховеры должны быть отрисованы на эталонной странице. Для уникальных или очень редких элементов состояния и ховеры рисуются рядом с этим элементом прямо рядом с макетом.
-
Логотип проекта всегда должен быть нарисован в SVG, если его нет от клиента, отрисуйте его самостоятельно по предоставленному PNG.
-
Отступы всех элементов должны задаваться отступами, которые можно сразу померять. Не Line Height текста, не межстрочными интервалами и т. д.
- Сложные коллажи из фото должны быть объединены в единую группу (если планируется, что это будет один слой на верстке).
-
Составные изображения обязательно группируем в макетах, чтобы даже те, у кого нет доступа к редактированию макета (менеджеры и т.д.) могли легко экспортировать нужные элементы.
- Все макеты в Figma должны иметь соответствующее правильное название.
- Обязательно показываем сетку и направляющие.
-
Состав элементов эталонной страницы:
- Заголовки H1-H6.
- Текстовые параграфы (ширина текстового блока не должна быть шире 800 пикселей).
- Нумерованный список.
- Маркированный список.
- Стиль таблицы.
- Медиа (изображение, галерея, видео). Под фото обязательно предусматриваем вариант с подписью фото.
- 2-3 варианта выделения текста (например, цитата, текст в рамке и т. д.).



Адаптивность и дизайн динамического контента
-
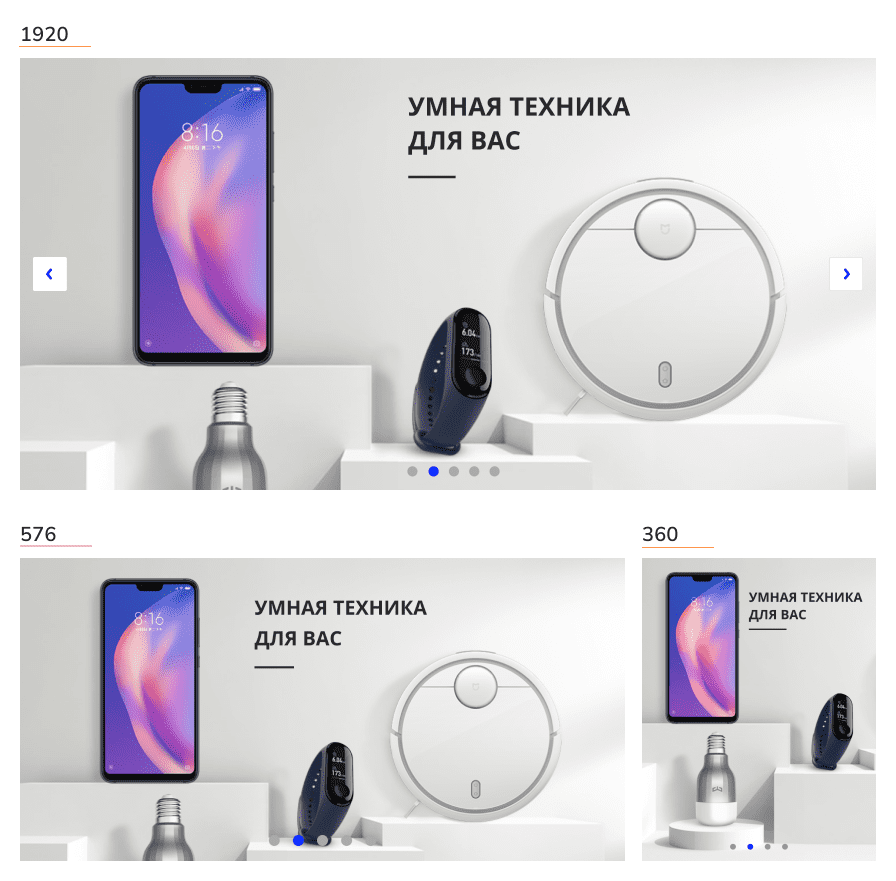
Правила ширины фреймов: ширина фрейма должны быть 1920px (если в проекте не заложены варианты под Retina или варианты под SMART TV). Речь не про ширину дизайн-макета, а именно про ширину фрейма. Если сделать меньше, то при демонстрации заказчику по краям макета буду черные полосы + у верстальщика будут вопросы по блокам со 100% заливкой по ширине.
-
Разрешения дизайн-макетов.
В наших проектах максимальное разрешение проектов 1500 или 1400. Макеты могут по согласованию с менеджером иметь кастомные брейкпоинты для адаптива, но если у вас нет других вводных, руководствуйтесь стандартными брейкпоинтами Bootstrap.
Дополнительно:
- показываем или описываем верстальщику также, как будут вести себя блоки с цветными заливками на разрешении побольше 1920px. Или как будет вести себя главный слайдер и главный визуал на разрешениях больше. Чтобы не было ситуации типа https://cloud.mail.ru/public/9BRz/9hdBGQkTT;
- мобайл рисуем на 360px, все что ниже мы будем уже на верстке резинить до 320.
-
Когда вы рисуете разные пропорции картинок для десктопа/планшета и мобайла — согласуете эту логику с менеджером, чтобы понимать будет ли готов клиент поддерживать разработку нескольких версий картинок для одного блока. Или проще пропорционально перестраивать картинку, чтобы один вариант поддерживался всеми разрешениями.
-
Для листингов с динамическим контентом всегда показываем вариант отображения элементов превью в 1,2,3 и т.д. строки (или вариант с ограничением по строкам, например, с многоточием или фейдом текста), чтобы показать верстальщику логику перестроения элементов по сетке
-
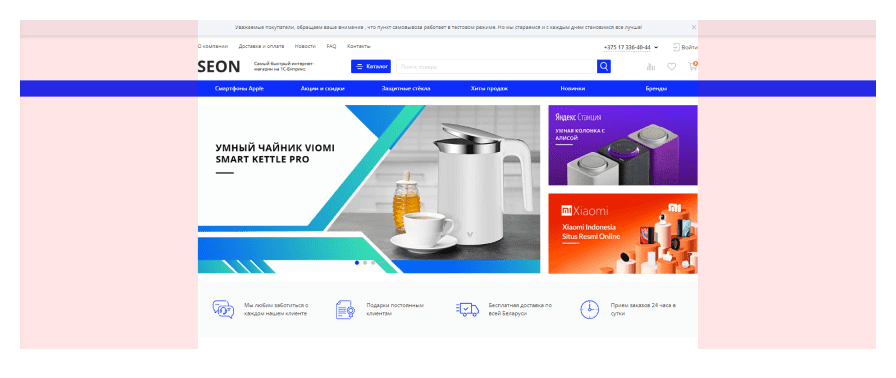
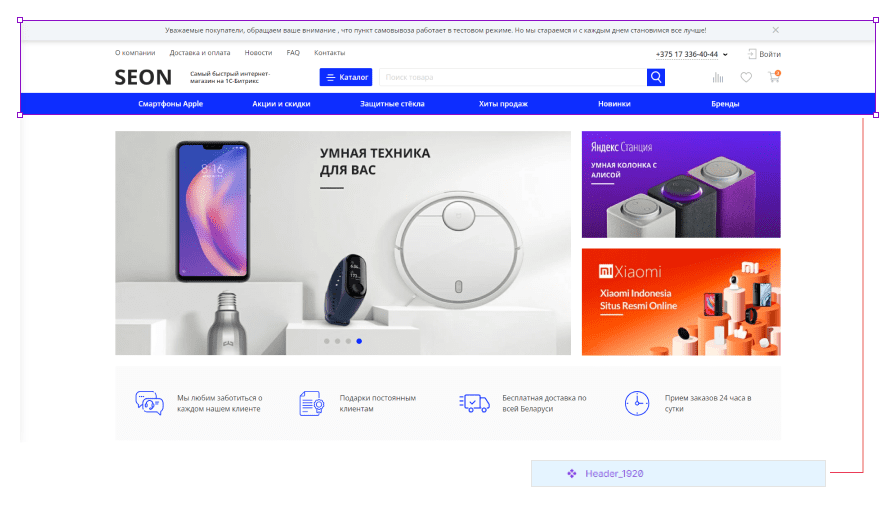
Рисуем вариант зафиксированного хедера в 1 строку



Обязательные элементы проекта
-
Вне зависимости от наличия в проекте, должны быть прорисованы:
- дизайн прелоадера,
- дизайн пагинации,
- дизайн панели / попапа с хранением cookies,
-
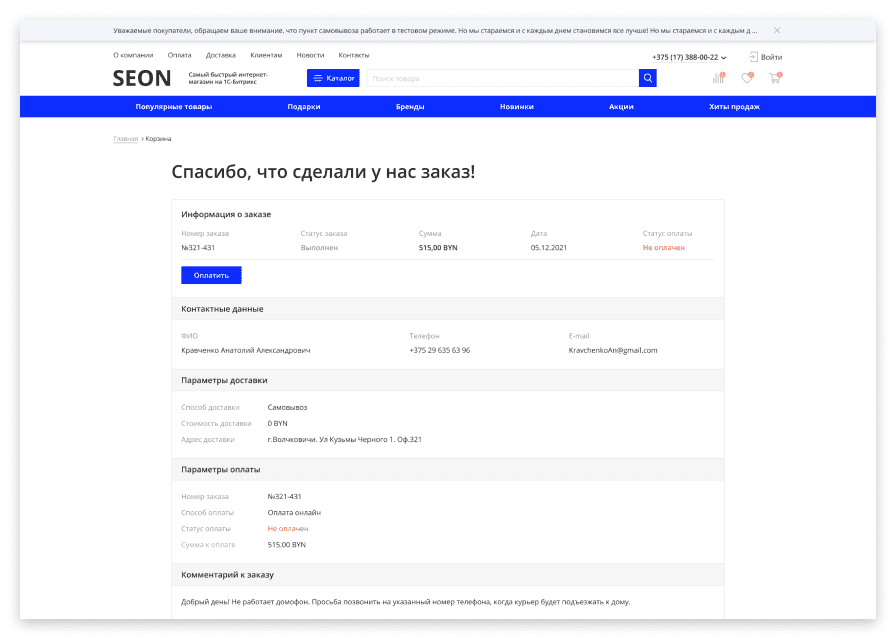
спасибо-страница после заполнения формы.
- Показать дизайн поп-апа.
-
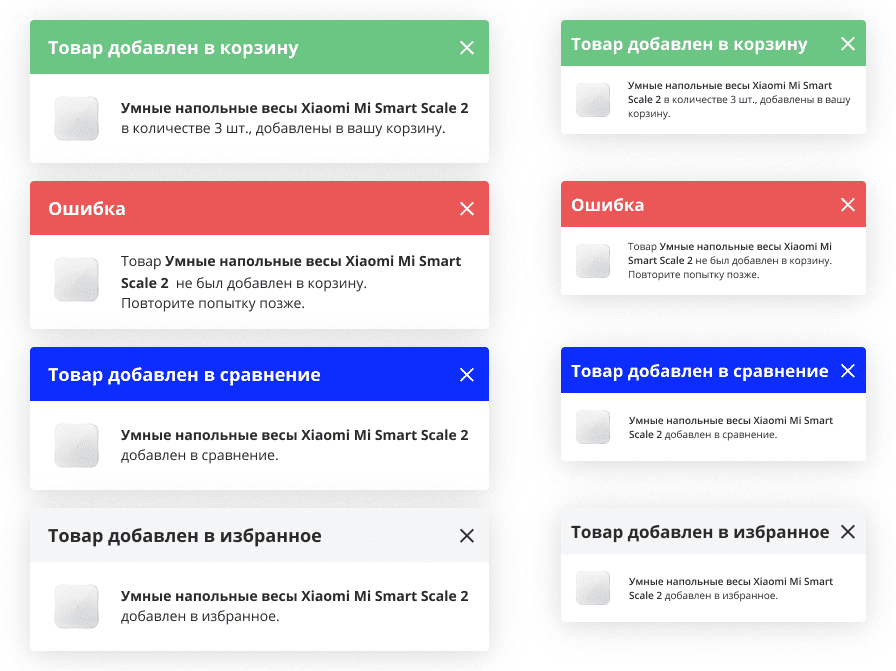
Показать дизайн нотификаторов добавления в корзину: успешно, возникли проблемы, ошибка.
- Рисуем картинки размерами w:1200 h:630 и w:300 h:300 для превью при шаринге в различных соц. сетях и мессенджерах.
-
Обязательно рисуем заглушку для всех элементов, где может быть фото (товар, статья в превью и т.д.) на случай, если картинка отсутствует или не выгрузилась.
- Обязательно делаем дизайн 404 (страница не найдена), 500 (ошибка сервера) по желанию если проект с упором в дизайн.


Организация файлов
- Название слоев либо кириллица, либо латиница, только одно
-
Название отражает содержимое
- Все слои одного логического элемента в одной папке
- Избежать полупрозрачные градиенты и режимы наложения типа «multiply, screen, overlay, и т.д.
- Не использовать сложные режимы наложения (blend mode) на любых свойствах слоя (типа inner shadow, drop shadow и т.д.)
- Обязательно показываем сетку и направляющие

Типографика, шрифты и тексты
- Использовать не больше 2 шрифтов (заголовки, основной текст).
- Использовать не более 3-4 начертаний шрифта.
- Не использовать прозрачность для шрифтов.
- В текстах нет грубых грамматических ошибок.
- Не используем в дизайне light и extralight гарнитуры на мобайле для основных блоков текста, если только это не специальный дизайн-прием для создания нужной эстетики.
- При разработке стараемся использовать минимальное количество шрифтов и гарнитур, выбирайте те шрифты, где и буквы, и цифры выглядят хорошо. Помните, что жирности тоже влияют на общий вес шрифтов в проекте. Поэтому не надо использовать просто так и Bold, и ExtraBold и Black без необходимости.
-
Серый цвет не должен использоваться как основной цвет текста на проекте, особенно в статьях, описаниях, характеристиках. Только как нейтральный цвет для опциональных и служебных элементов страниц (тултипы, плейсхолдеры, элементы футера, подписи к фото и таблицам и т. д.).
- Не используем просто так платные или кастомные шрифты, только Google Fonts. При использовании платных или кастомных шрифтов архив с ИСПОЛЬЗУЕМЫМ начертаниями прикрепить к проекту при передаче макетов на верстку.
-
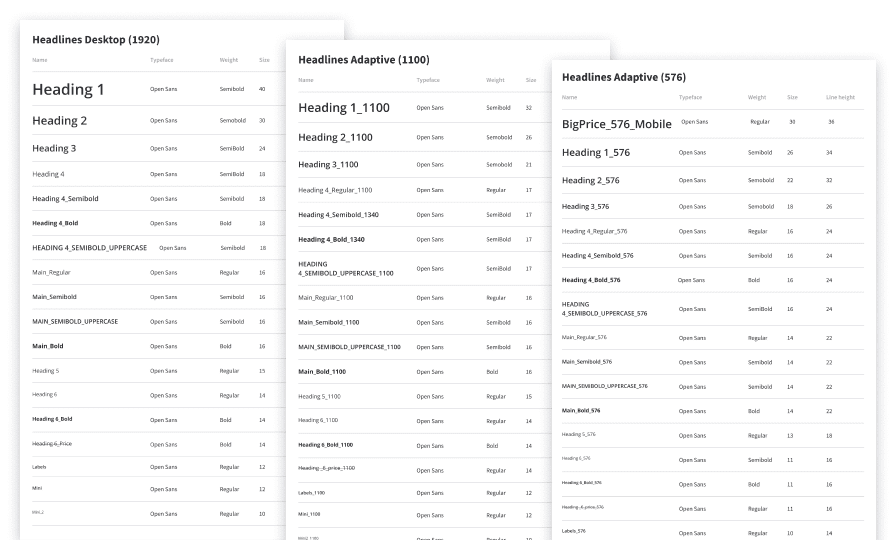
Обязательно делаем таблицу адаптивности шрифтов: десктоп-мобайл. И строго соблюдать эти размеры в макетах.
-
На мобайле не должно быть шрифта ниже 14px (валидаторы гугла будут ругаться и снимать баллы в Google pagespeed insight), основной шрифт текста должен желательно не ниже 16px. Для меню тапбара и всяких служебных нотификаторов типа блока с cookies можно сделать шрифт 12.
- Составление схемы используемых шрифтов с адаптивом. И обязательно использование одного размера как в моб версии так и на десктопе (т.е, если мы для заголовка используем шрифт h2, значит в моб. версии должен использоваться тот же шрифт h2, а не менять его например на h3). Использовать не больше 6 размеров для заголовков (h1 ... h6). Шрифты вынести в uikit.
- Не используем рыбные тексты Lorem ipsum в макетах.
-
Каждый текстовый элемент страницы должен быть привязан к конкретному шрифту из шрифтовой схемы, чтобы верстальщик сразу мог подкидывать нужный класс шрифта при верстке.



Состояния элементов
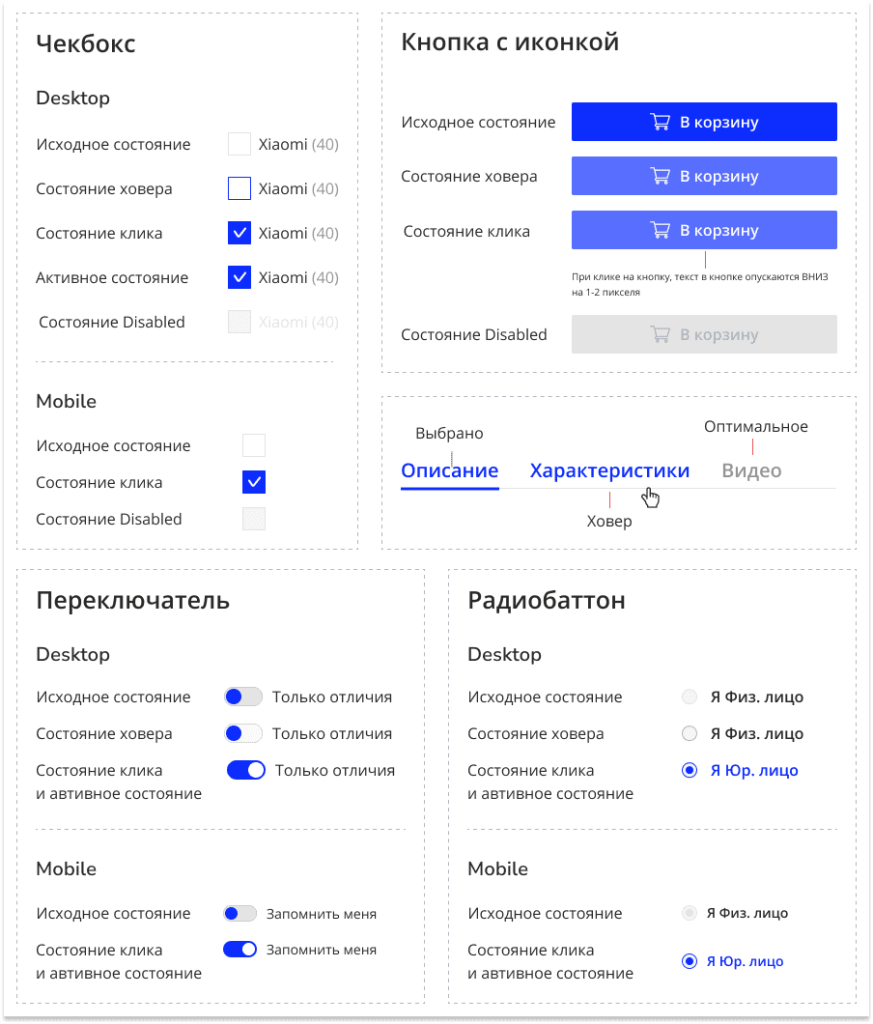
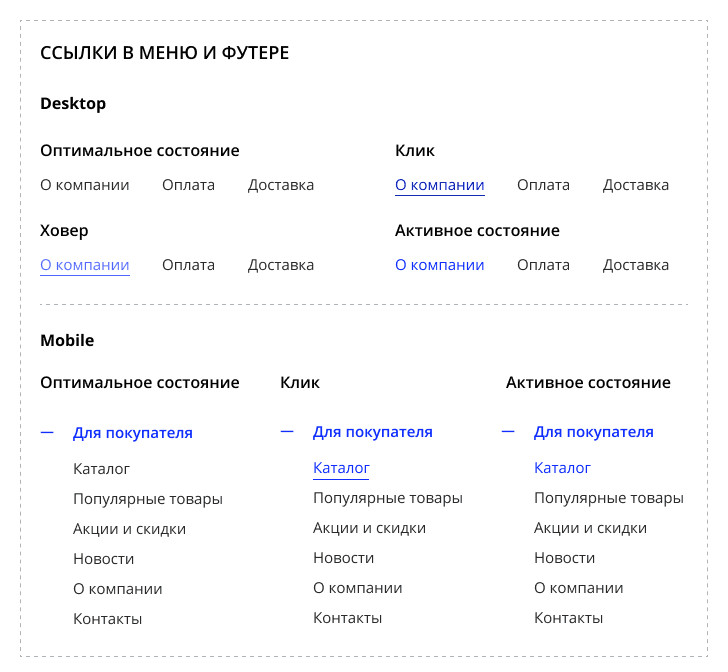
- КАЖДЫЙ кликабельный элемент сайта должен иметь ховер.
-
Ховеры должны быть сильно заметны и отличны от статичного текста. Предпочтительно использование двойного ховера для элементов меню, кнопок, тегов и т.д. (например, цвет и подчеркивание/бордер/заливка и т. д.).
- Статический текст, ховеры и цвет ссылок должны иметь понятную логику и отличаться друг от друга визуально.
- Отрисовать default, hover, focus и disabled состояния для кнопок, ссылок, инпутов. Для инпутов также отрисовать состояния error с валидацией.
- Показать все состояния полей форм: input, textarea, select, check-box, radio-button.
- Для всех полей и выпадающих списков отрисовать варианты, когда текст не вмещается в строку поля.

Иконки
-
Иконки делаем всегда в контейнере одного размера. Что касается самих иконок, то они в идеале должны быть:
- одной стилистики,
- одинакового размера по ширине и высоте. Если пропорцию невозможно сохранить, тогда делайте иконки одинаковыми по высоте,
- если у иконки есть hover-эффекты, используйте иконки, у которых цвет формируется из fill или stroke. Использование 2-х этих свойств вместе усложняет сильно работу верстальщика,
- стараемся делать уникальные иконки — особенно для смысловых блоков страниц, для служебных блоков можно использовать packs, но не злоупотребляем штатными фигмовскими иконками.
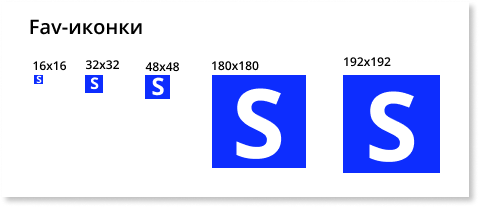
- Рисуем фавикон в svg формате размером от 16×16 до 192×192. Фавикон должна быть читаемая и понятная в маленьком размере. Поэтому логотип как фавикон — плохое решение.
-
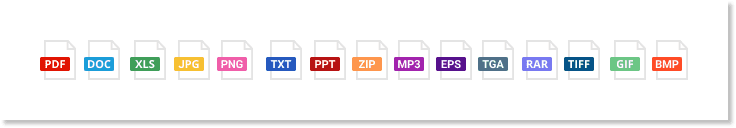
Отрисовать иконки основных форматов файлов для документов: pdf, docx, xls, txt, ppt, mp4, rar, zip, jpg, gif, png, avi, mp3 (остальное в зависимости от проекта)
-
Для ряда иконок всегда надо рисовать несколько состояний:
- личный кабинет: неавторизованный / авторизованный пользователь;
- корзина: пустая / с товарами;
- избранное: пустое / с товарами;
- гамбургер меню: статичный / открытый в виде крестика.


Особые элементы и состояния для дизайна интернет-магазинов
-
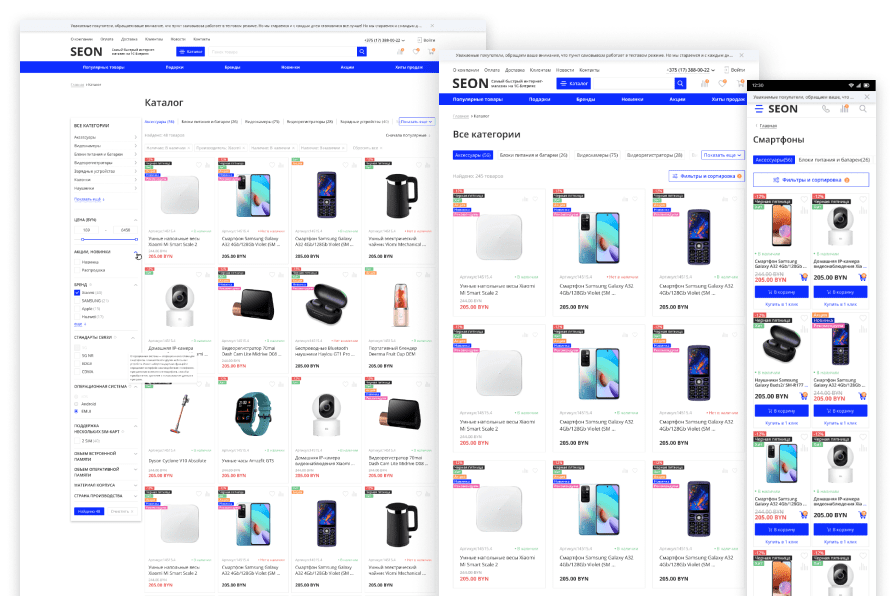
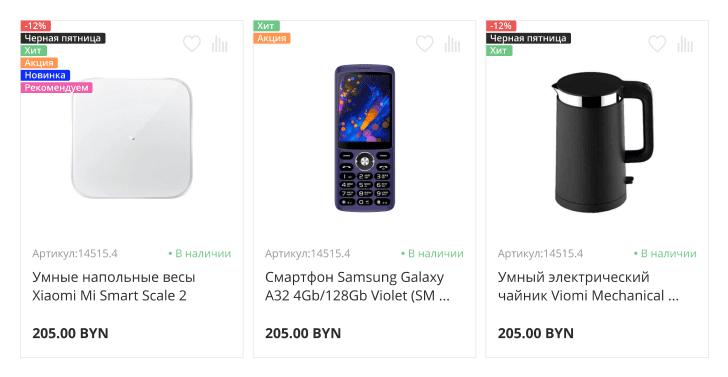
В превью товаров (если это не противоречит ТЗ проекта) нужно показать следующие элементы превью:
-
лейблы (хит, новинка и т.д.). Иногда на превью может быть более 3 лейблов. Предусмотрите в дизайне вариант таких случаев;
- слайдер фото. Иногда в превью может выводиться более одного фото. Продумайте логику переключения фото. Использование слайдера для фото — плохой вариант, потому что в блоках, где товары выводятся в виде слайдера (с этим товаром покупают, похожие товары и т.д.) получится вариант работы слайдера в слайдере. Это будет плохо работать через свайп на мобайле;
- варианты название товара в 1,2,3 и более строк. Если вы решаете ограничить название товара 2 или 3 строками, покажите вариант скрытия текста (многоточие или затемнение текста — отталкивайтесь от дизайна проекта);
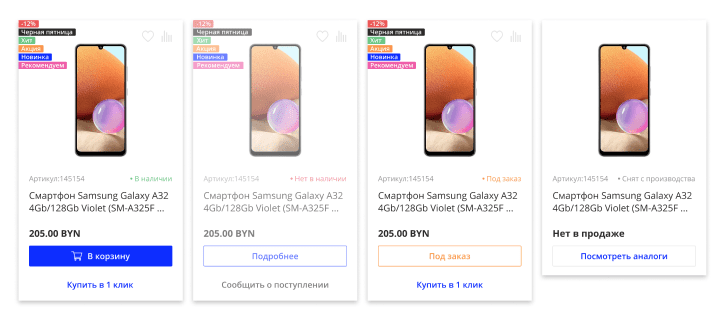
- все варианты статуса наличия товара. Не лишним будет показать все варианты «на будущее»: в наличии, под заказ, ожидается, в пути, нет в наличии. Желательно чтобы разные статусы отличались цветом;
-
все варианты call-to-action в зависимости от статуса наличия товара: в корзину, сообщить о поступлении, подробнее, посмотреть аналоги, под заказ;
-
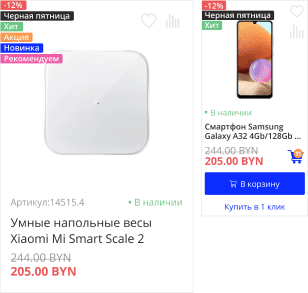
вариант цены со скидкой, учитывайте требования к местному законодательству по размеру старой цены относительно новой цены;
- для каунтера товара прорисуйте состояние максимального количества товаров в корзине.



-
лейблы (хит, новинка и т.д.). Иногда на превью может быть более 3 лейблов. Предусмотрите в дизайне вариант таких случаев;
- Всегда рисуется отдельная страница заказа для истории заказов (логика 1C-Битрикс проектов).
-
Есть ряд страниц, на которые можно попасть просто по url, дизайн этих страниц должен быть прорисован:
- пустое избранное,
- личный кабинет без авторизации,
- пустая корзина,
- листинг каталога без товаров,
- малая корзина без товаров,
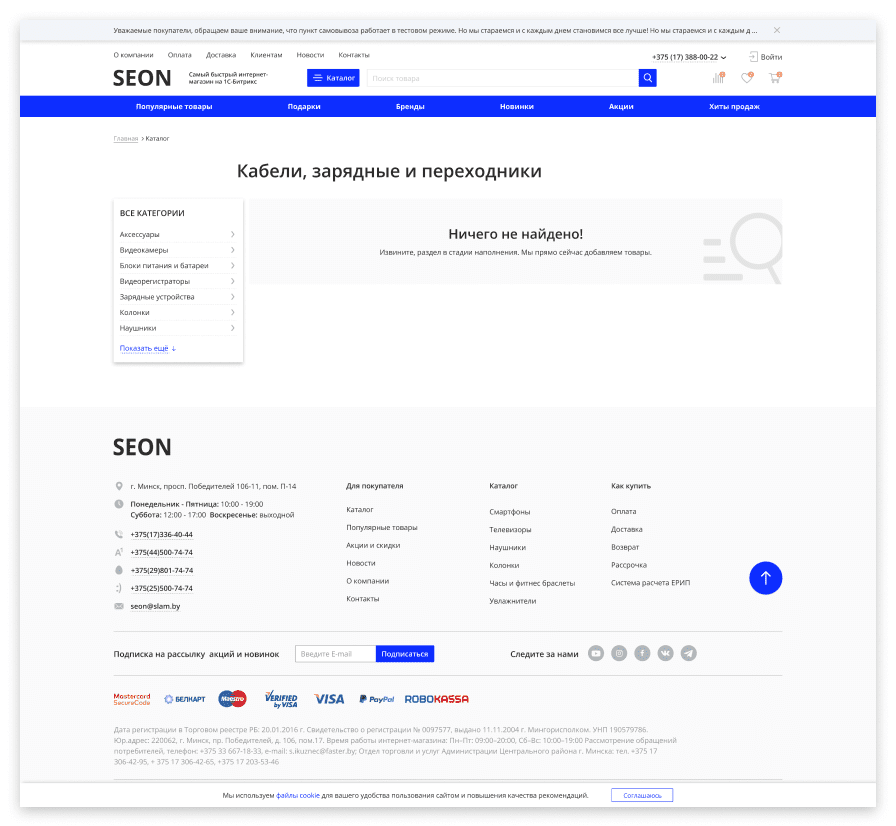
- страница в стадии наполнения (для пустой страницы без контента),
- пустая выдача предиктивного поиска,
- пустая выдача страницы поиска.